The PlacingContainer is an addition to MDriven’s declarative ViewModel approach.
PlacingContainers are implemented in HTML with Flexboxes. In WPF, we have created a Flexpanel that mimics the behaviour of an HTML-FlexBox in XAML/WPF.

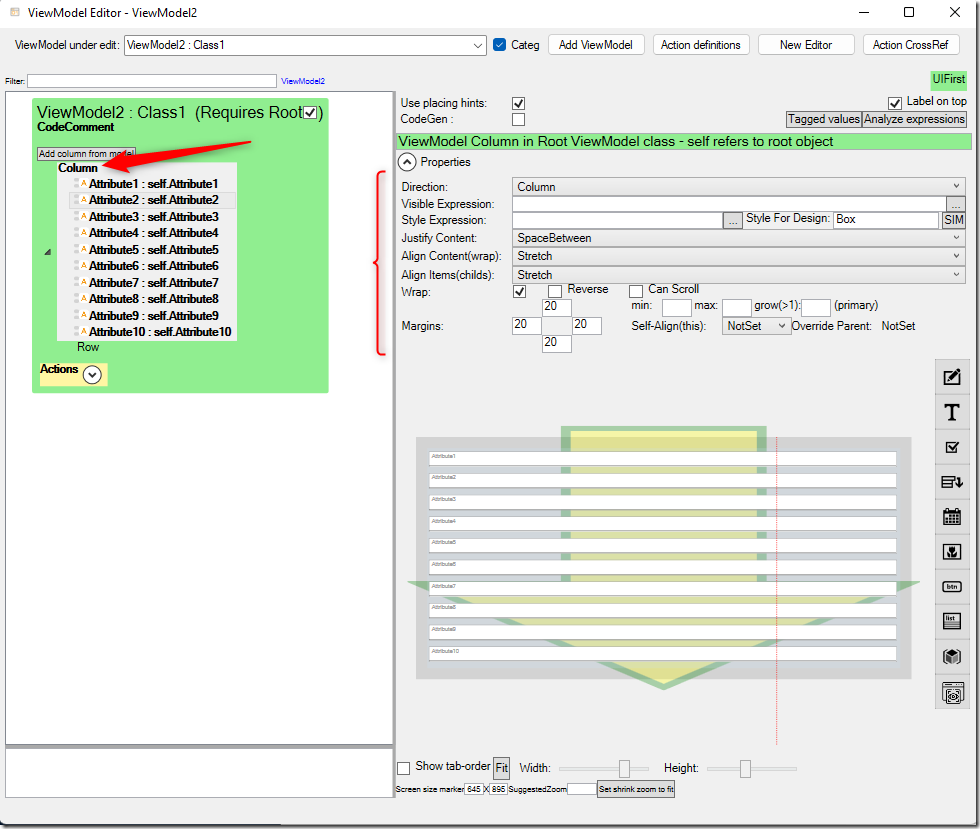
PlacingContainers show up as new levels in the Information Expression Tree. Thus, when selected, they expose several new properties.
Once you use a PlacingContainer in the root level of your UI, all columns should belong to a PlacingContainer parent to render correctly.
In a system, some views can use the standard grid placement while some can use PlacingContainers. There is no need to change everything. There is just more possibility of building more flexible UIs without leaving the model.
PlacingContainers are more like a flow of things and not as rigid as the traditional grid placement with set X and Y coordinates. As such, they solve the problems associated with different screen sizes and device form factors. You (as the developer) use PlacingContainers to describe how you want your UI to behave as the available screen area changes.
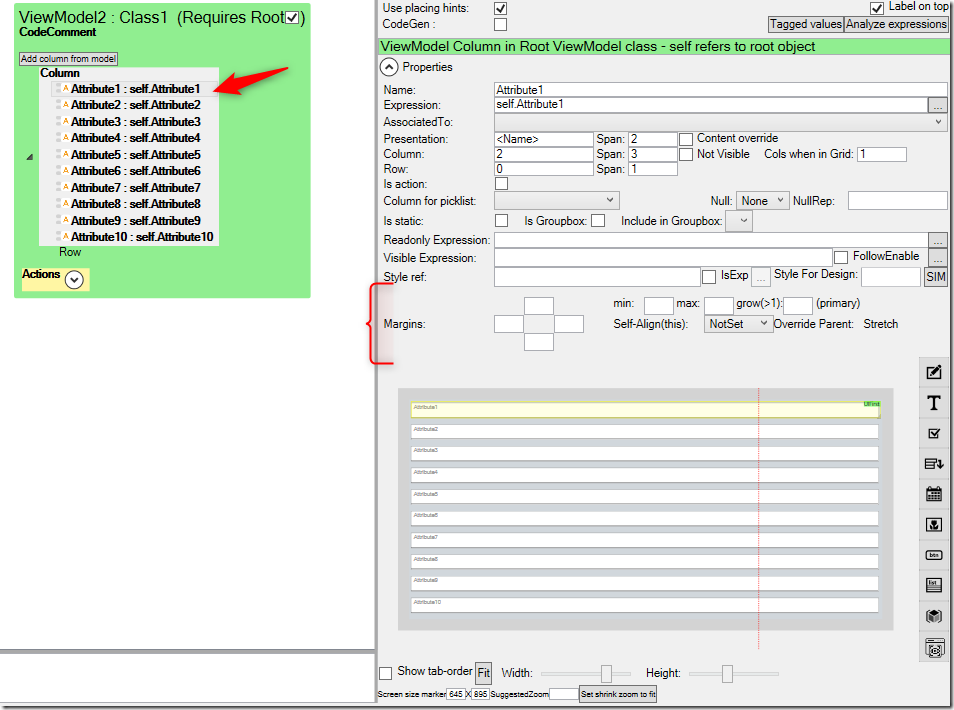
If you place a ViewModelColumn in a PlacingContainer, more properties will show for this column:

Read more about the PlacingContainer on our wiki.
This video shows the main workings of PlacingContainers:
The hardest property to explain is Align-Content and this has its own short video here:




Pingback: MDriven Turnkey's UI: Powerful and Effective
Pingback: User Interface - Define Flexible UIs with Placing Containers