MDriven’s SeekerResultGrid offers built-in search functionality with pagination. This article guides you on customizing the search outlook beyond the default layout to suit your specific needs.
By utilizing Placing Containers (which are flex boxes), you can create a responsive grid arranging items vertically or horizontally. Moreover, by combining this with StylesInModel (a function for styling your UI widgets within your Model), you can achieve an aesthetically pleasing user interface.
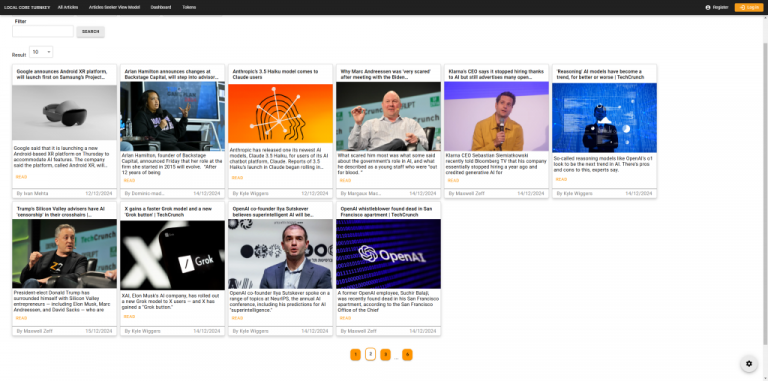
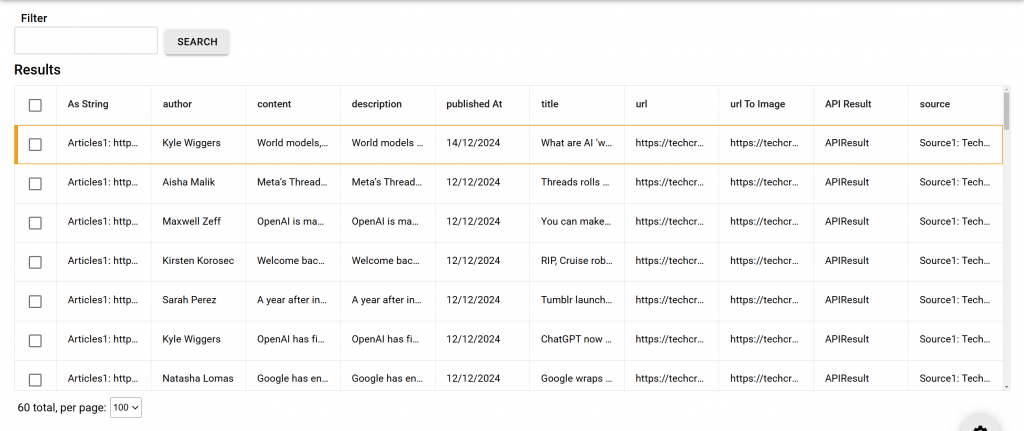
Default Search Results Layout using SeekerResultGrid

Accessing the NewsApp
The NewsApp is mergeable from the Turnkey Live Editor.
Overview
- EAL – a language that generates the pagination page numbers based on the current page, page size, and total number of results.
- Placing Containers – flex boxes for arranging items in rows and columns responsively
- StylesInModel – styles within the model for customizing colors, adding rounded corners, and more formats.
EAL
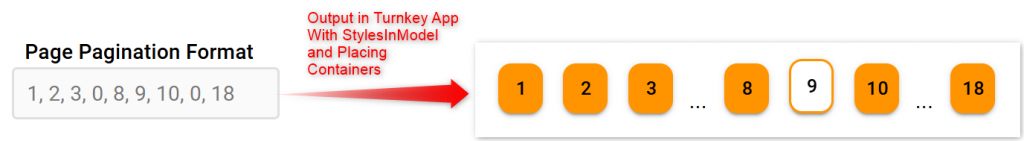
Extended Action Language (EAL) generates a pagination format. These are the page numbers to display for navigation. It is based on the current page, the number of items displayed on a page, and the total number of search results.
Creating a pagination format is mainly for a more responsive user interface to display fewer page numbers for better readability and navigation in case, for example, there are too many pages.

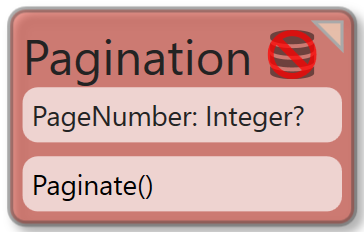
The Pagination Class generates the pagination format using the Paginate() method
Paginate(currentPage:Integer, pageCount:Integer, window: Integer)
- CurrentPage is the current page being displayed.
- PageCount is the total number of pages available with results based on the page size.
- Window is the length or group size of page numbers to show – the format below uses a window size of 3.

0 – represents the continuity or more pages existing between 3 and 8

Placing Containers
Placing containers are a flex box feature for arranging items in rows and columns. These make it easier to create a flexible responsive layout structure.
Placing containers are available in the context menu of the ViewModel editor as ‘Add Placing container’. Use the Column Placing Container to stack items vertically and Row Placing container to bundle items horizontally.
For each Placing Container, you can
- Name it to easily identify it.
- Changed the direction to either Row or Column.
- Nest it in other Placing Containers depending on your use case.
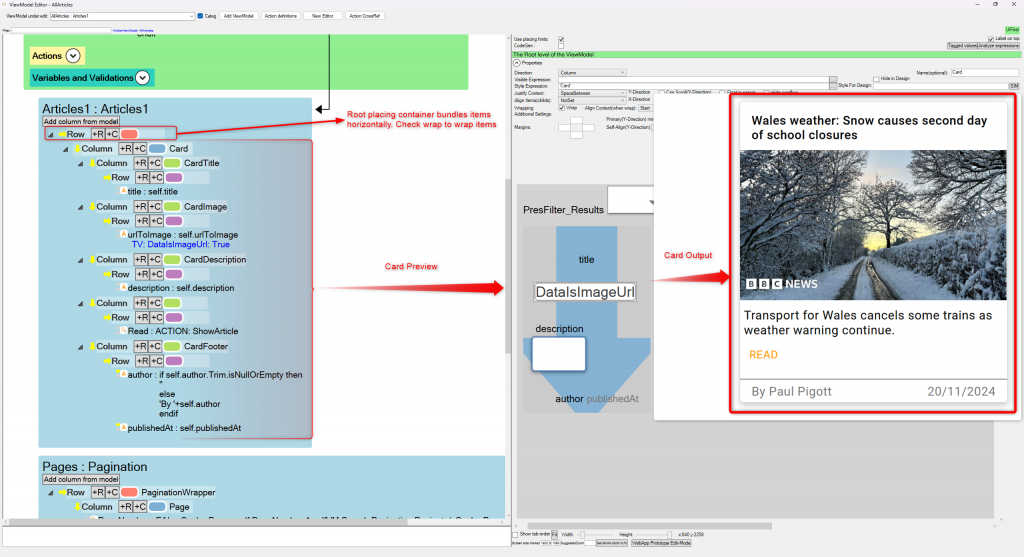
The NewsApp has Placing Containers which are used to:
- Create Cards
- Ensure items in Cards are evenly organized and that card space is used appropriately
AllArticles ViewModel – Articles1 Nested ViewModel

StylesInModel is a feature for adding styles within your model. To emphasize, they are available and separate from your Model. Use OCL expressions with the StylesInModel to dynamically change the appearance of your Model data in the Turnkey.
StylesInModel
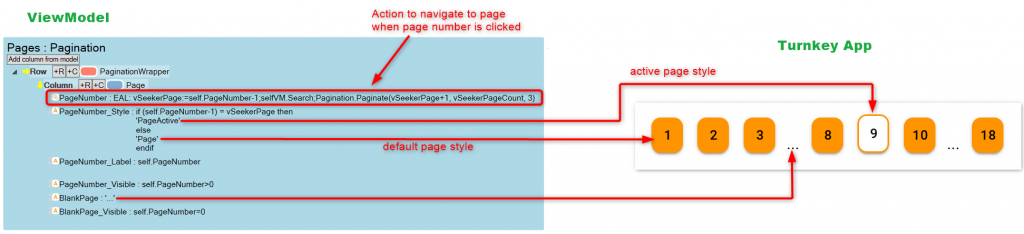
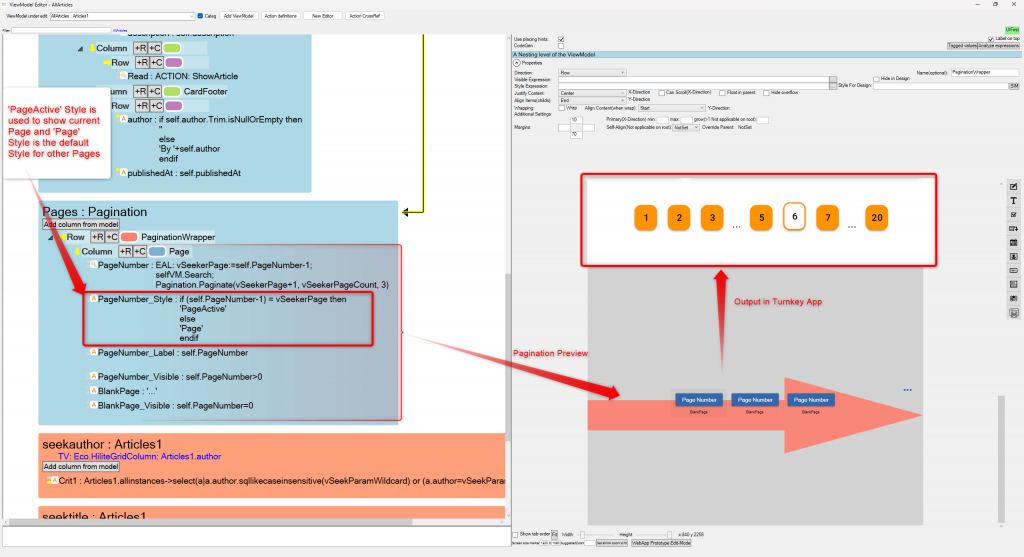
In the NewsApp, the StylesInModel is used mainly to display the search results pages at the bottom of the page in firstly, a format where they appear as pages that are clickable for navigation and secondly, to clearly indicate which page is active at the current time.
AllArticles ViewModel – Pages Nested ViewModel

The StylesInModel is also useful for styling Cards with round corners.
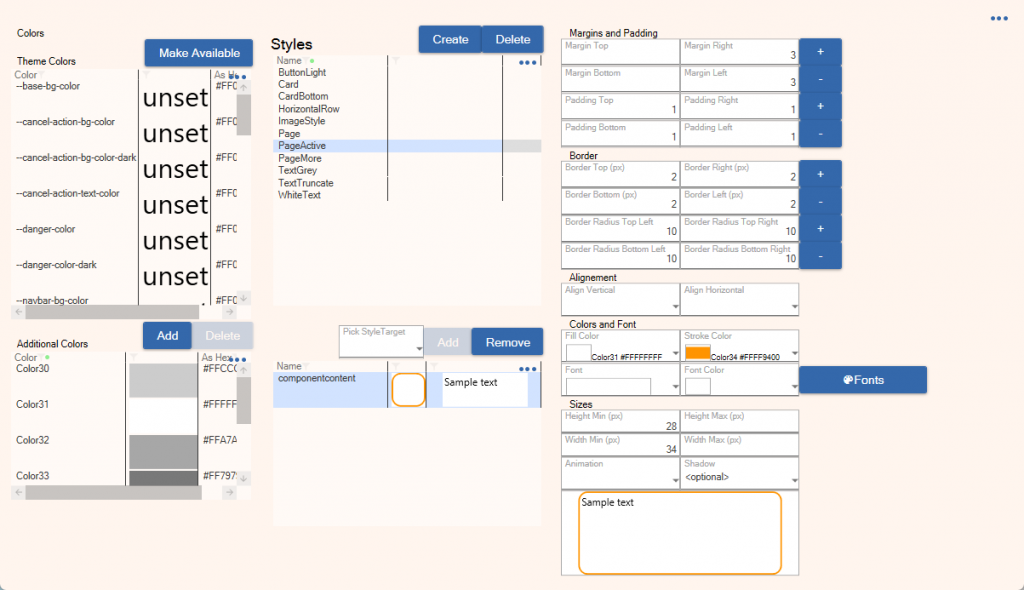
StylesInModel Editor

Summary
With MDriven, creating Cards with Pagination is a breeze. EAL provides the declarative power to define your data structures, Placing Containers allow precise arrangement of UI elements and StylesInModel gives you complete control over the visual presentation. This combination simplifies complex UI development, allowing you to quickly build interactive and engaging user experiences. Explore MDriven’s capabilities and start building your own dynamic applications today!