To set up IIS, install a Turnkey app:
- Scenario 1: Debug Turnkey CodeDress with data from cloud MDrivenServer
- Scenario 2: Debug Turnkey CodeDress without roundtripping code changes to MDrivenServer
- Scenario 3: Debug/Test your CodeDress code outside of Turnkey – but still connected to cloud MDrivenServer
- Scenario 4 – not described here: Debug MDrivenServer CodeDress connected to cloud db
Scenario 1

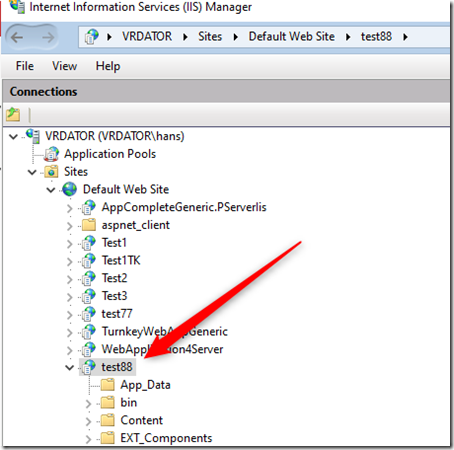
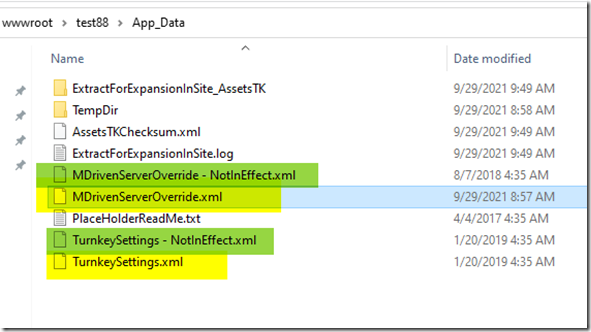
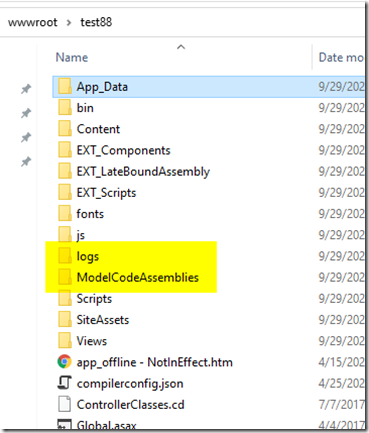
First, set up your local turnkey app by copying the template files (green) and renaming them to be active(yellow):

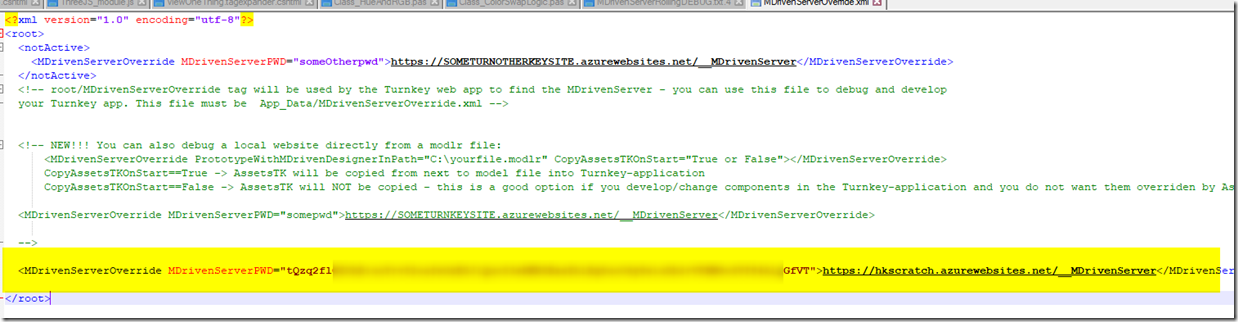
In the MDrivenServerOverride.xml – point out the MDrivenServer you want to run towards and its password:

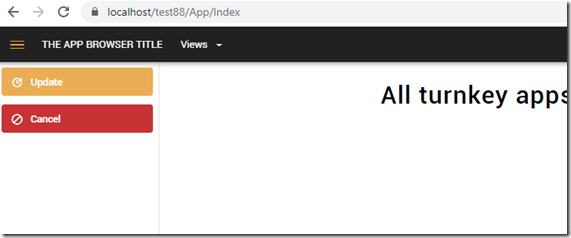
Verify that it starts and that it fetches data from the given MDriven Server:

Make sure your AppPool user has full access to the Log catalog and to ModelCodeAssemblies (this is the easiest way to give full control to everyone on these):

As the Turnkey App started, it received the zip containing the model and the CodeDress assemblies (your code) from the MDrivenServer.
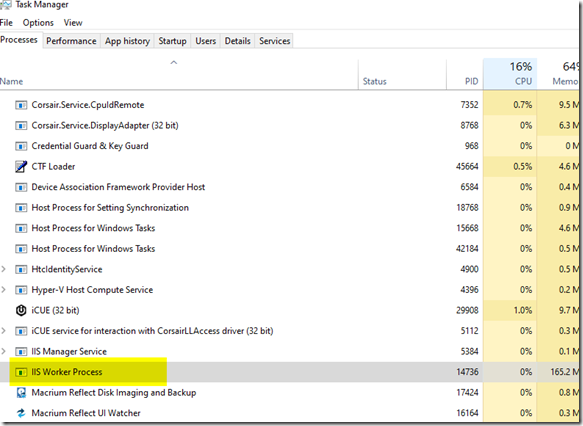
This fetch is done on start. If you want to restart to fetch to do it again, the best way is to kill the w3wp process and refresh the Turnkey browser:

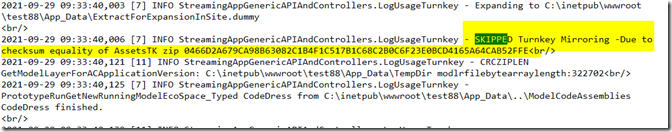
But maybe the ModelCodeAssemblies are skipped due to Turnkey finding nothing new – you can see this in the log:

To force it – delete the wwwroot\test88\App_Data\AssetsTKChecksum.xml file, and restart.
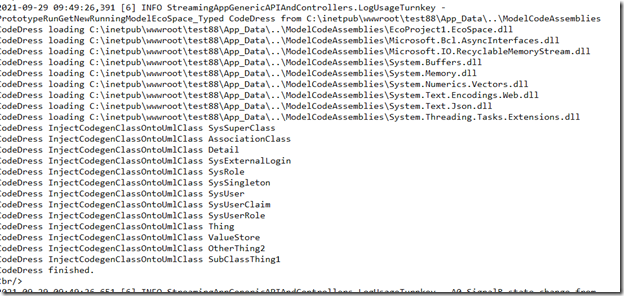
When successful CodeDress is performed, you should see something like this in the log:

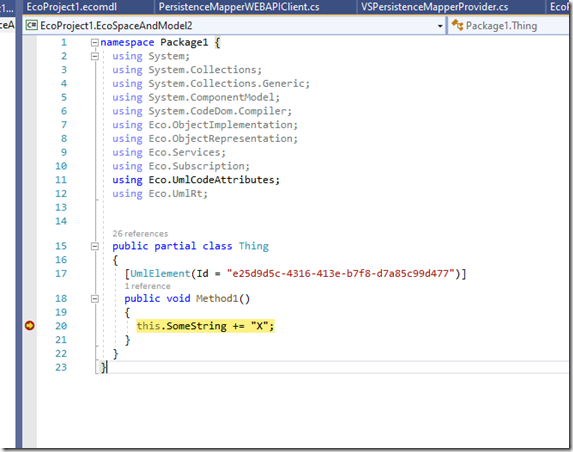
Now you are ready to debug. Start VS and your project while holding the model with CodeDress.
Make sure you Codegen, build and upload the current version of the model (build first to ensure you have the correct assemblies available to upload).
Restart your Turnkey app (kill the w3wp process and refresh the browser app-page to force it to start).
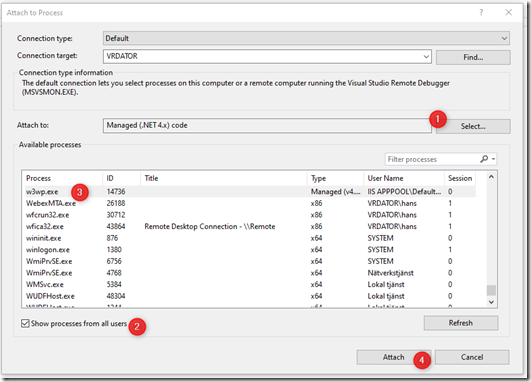
In VS, do Debug/AttachToProcess. Select the managed .NET4 code. Check the Show processes from all users – attach w3wp (the one corresponding to your AppPool):

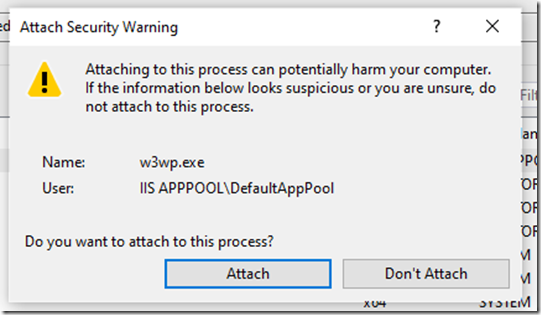
You must be an admin and you will get a warning:

When your web UI calls your model code, your breakpoints will be hit:

Scenario 2
So far so good. However, this still roundtrips the assemblies up to the MDrivenServer and downloads them back into your local Turnkey app. It would be good if we could tell Turnkey to fetch CodeDress assemblies from somewhere closer.
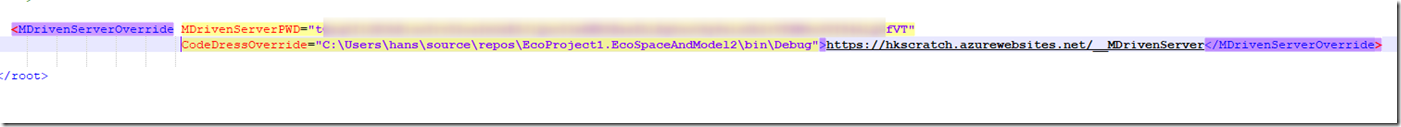
To set this up, amend the MDrivenServerOverride setting with a CodeDressOverride attribute pointing out where you have fresh CodeDress assemblies:

Ensure to make this location accessible for your AppPool account (just give full access to everyone).
Make code changes, Kill w3wp, refresh the page, attach w3wp, and debug the new code without sending it (the code) to the cloud MDrivenServer.
Scenario 3
When you need to focus on a piece of code and loop over it many times, you will benefit from the smallest possible round trip to make it work as you want. For this, the VS edit and continue is fantastic.
You may also want your code access from automated tests – and this can follow the same principle (if your automated test needs access to data in an MDrivenServer).
In this case, you need to define an EcoSpace – this is what Turnkey holds internally and is where the objects live in runtime once they are re-animated from persistent storage (from the data in the db).
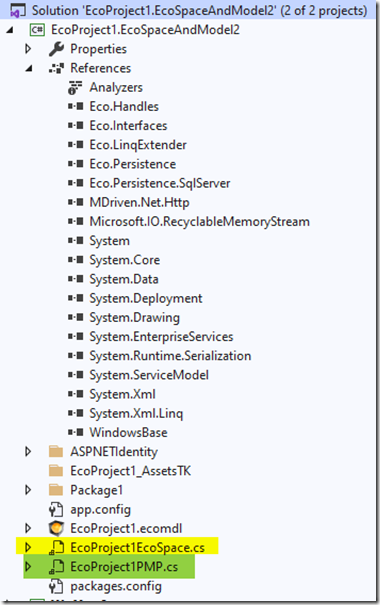
If your system is hybrid and already uses WPF, or Winforms, or anything else that has forced you to create an Ecospace already – then you should probably use that. But if not, the easiest way is to create by the project wizard – new project – EcoProject1.EcoSpaceAndModel. You will get this:

If you have a separate Model project already, you can delete the ecomdl – and instead reference that project.
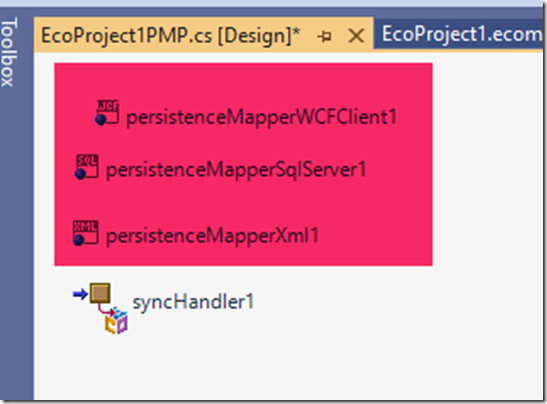
To clarify, the green is called a PersistenceMapperProvider or PMP for short. This is what provides the connection to where the persisted data exists. There are many different ways to access the data – but we will focus on accessing the data via WebAPI from an MDrivenServer.
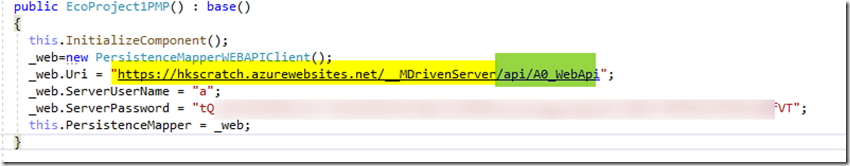
Thus, we set this up like this in the constructor of the PMP:

The yellow is your target MDrivenServer, and the green is the standard access point.
As this is the only PersistenceMapper-Client we will use, we can remove the others provided by the template.

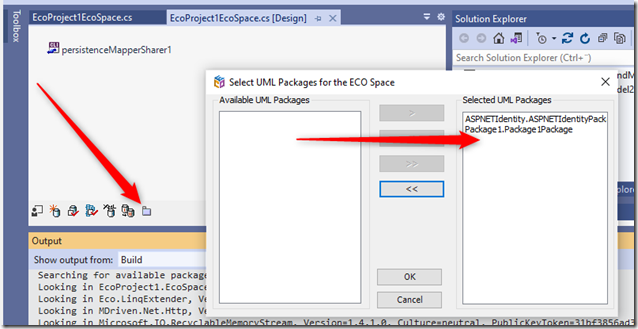
We will now build our solution (add any missing assemblies – remove SQL assemblies since we will not use them). Having been built, the EcoSpace will detect the model-packages found in your code:

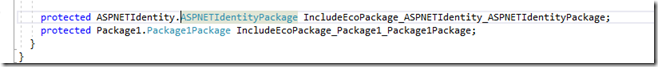
What this widget actually does is add the package reference in the code in your ecospace:

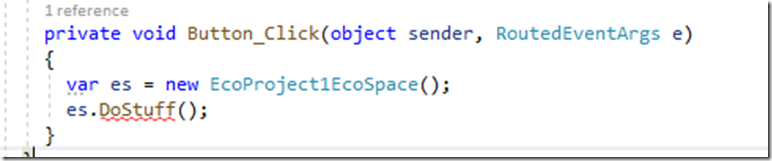
That is, we now need to create an EcoSpace instance and Activate it to connect it to the MDrivenServer.
Use your favorite startable project type – like console app, WPF app, WinForms app, or anything else, and do something like this:


Furthermore, you will see saved changes in any other app connected to the same MDrivenServer.
Now, you can take full advantage of VS edit and continue while stepping your code: